Unityのバージョン : 2021.3.27f1
前回まで
前回はSprite Libraryを用いた表情差分を実装しました。
今回は実際のアニメーション制作の一例を紹介したいと思います。

Animation「Idle」の実装
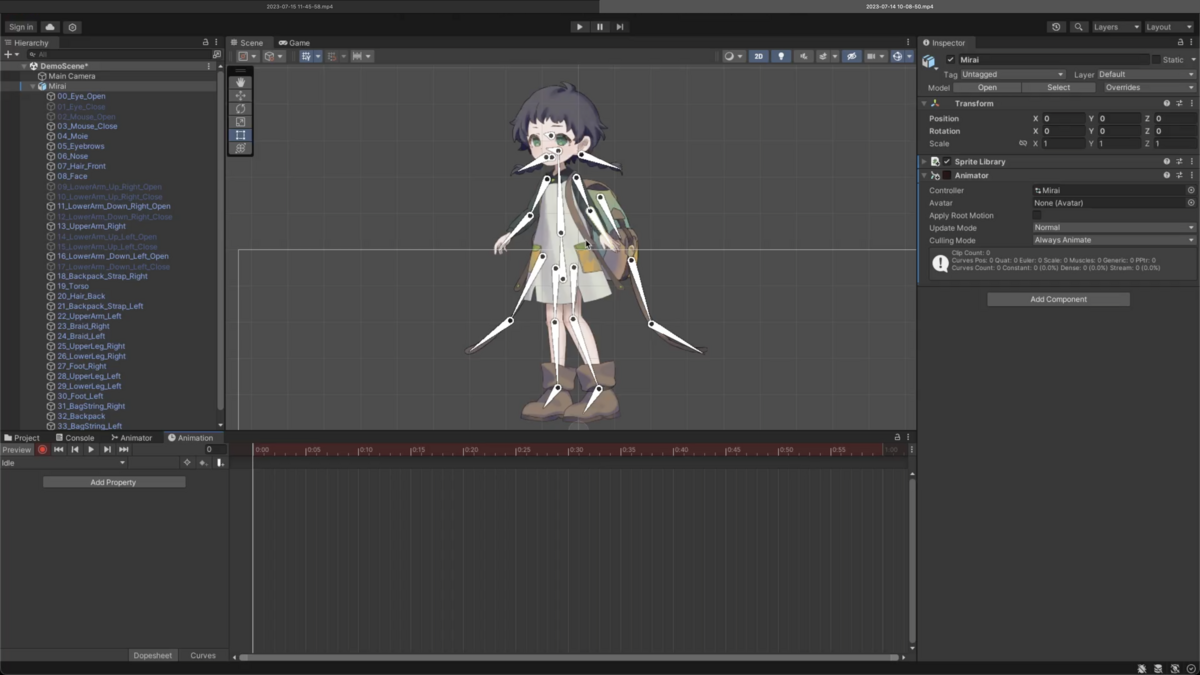
前回まででpsbファイルをインポートし、ボーンを追加して表情差分も切り替えられるようにしました。Scene上でボーンを動かしたりSprite Resolverの差分を切り替えることでキャラクターが動いてるのが確認できるはずです。
これをうまく切り替えることでAnimationを作っていきます。今回は待機アニメーションである「Idle」の実装を紹介します。
◆AnimatorとAnimationを作成する
まずはEditor上でAnimationとAnimatorを作成します。Animationを管理するのがAnimatorというイメージです。
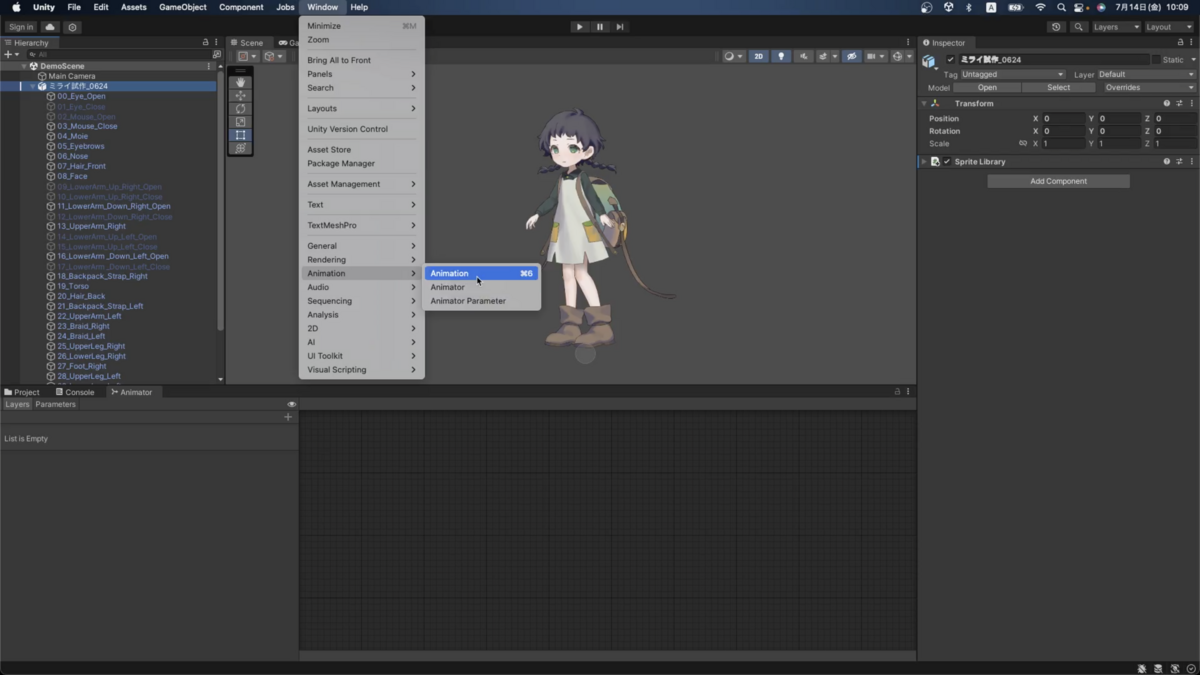
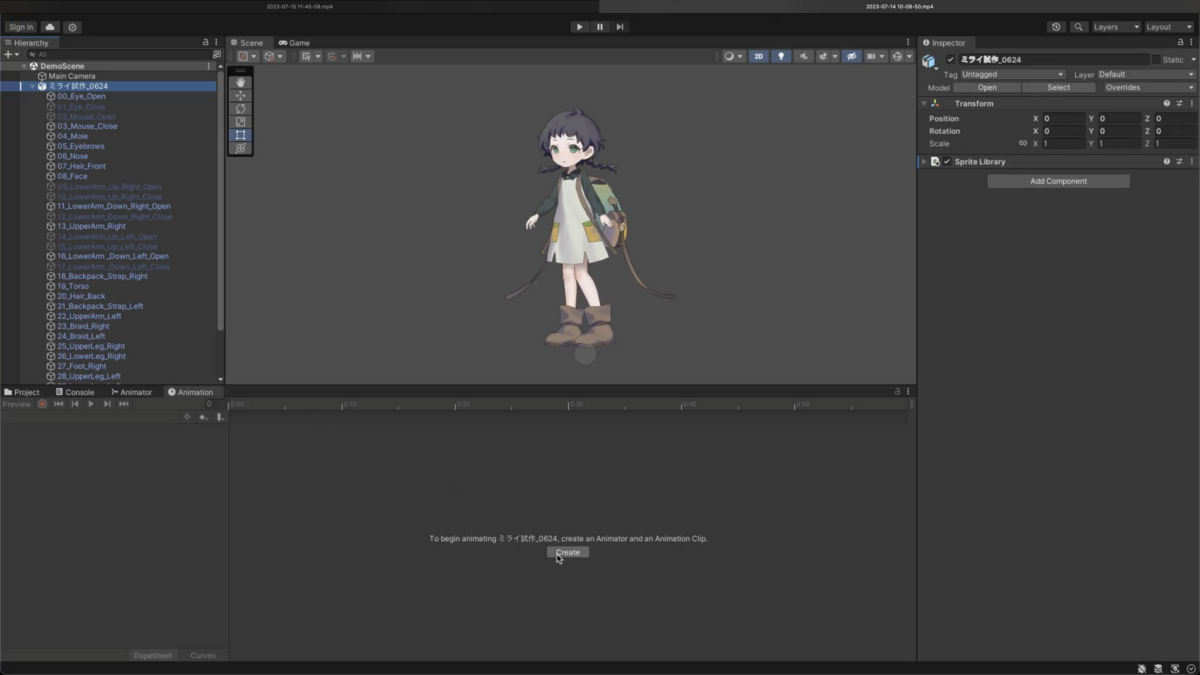
Window>Animation>AnimationからAnimationウィンドウを開きます。本来ならアニメーションを作るためのウィンドウですが、キャラクターにAnimatorコンポーネントが付いていない場合、右図のようにAnimationウィンドウに「Create」のタブが出るのでこれをクリックします。別の方法で作成も可能ですが、最低限必要なセットアップを自動で行ってくれるので便利です。


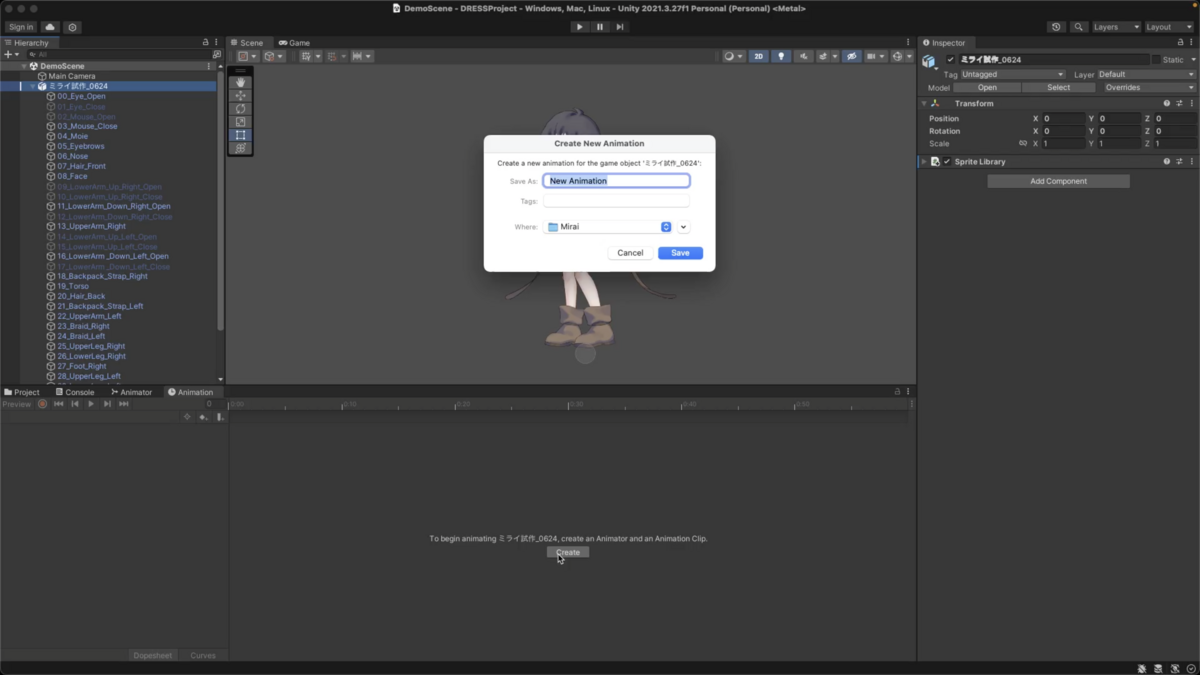
Create New Animationと出るので、最初に作りたいAnimationの名前を入力します。今回は「Idle」と入力します。
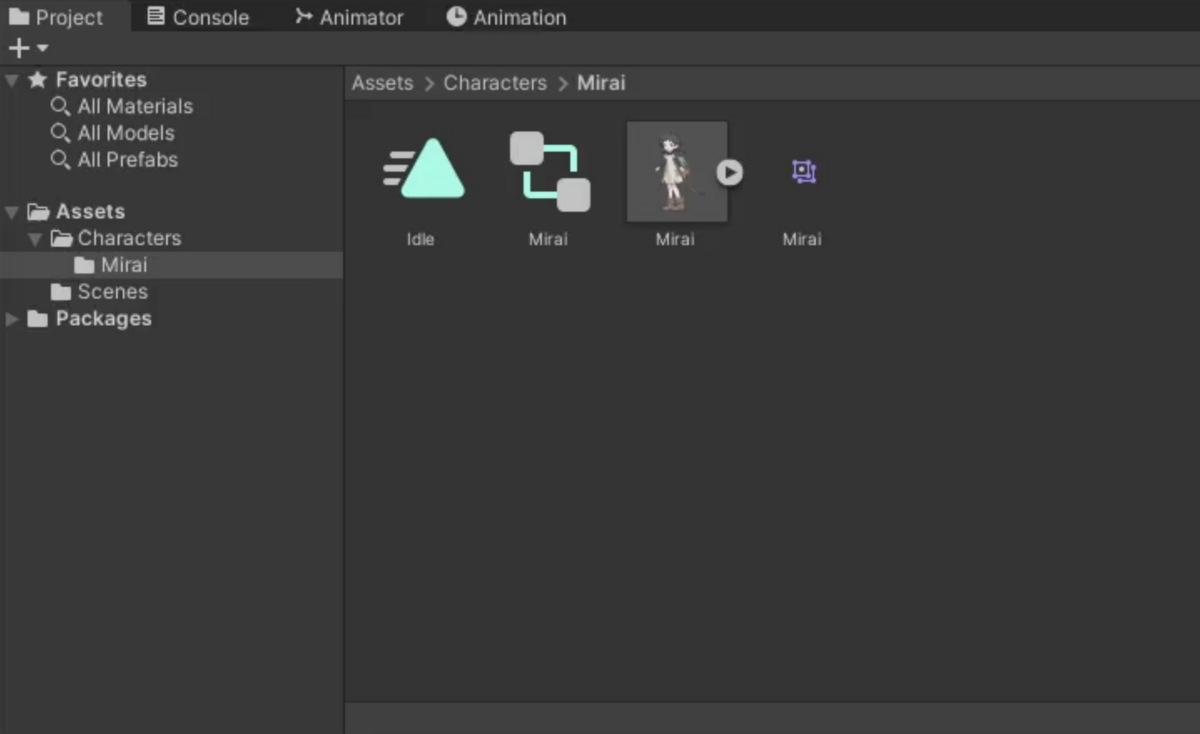
このとき同時にAnimatorも作成されます。(ここではMiraiに変更済みですが、デフォルトではキャラクターの名前と同じになっています)


◆アニメーションの作り方
最初のAnimationとAnimatorを作成したら、Animationウィンドウを開きます。
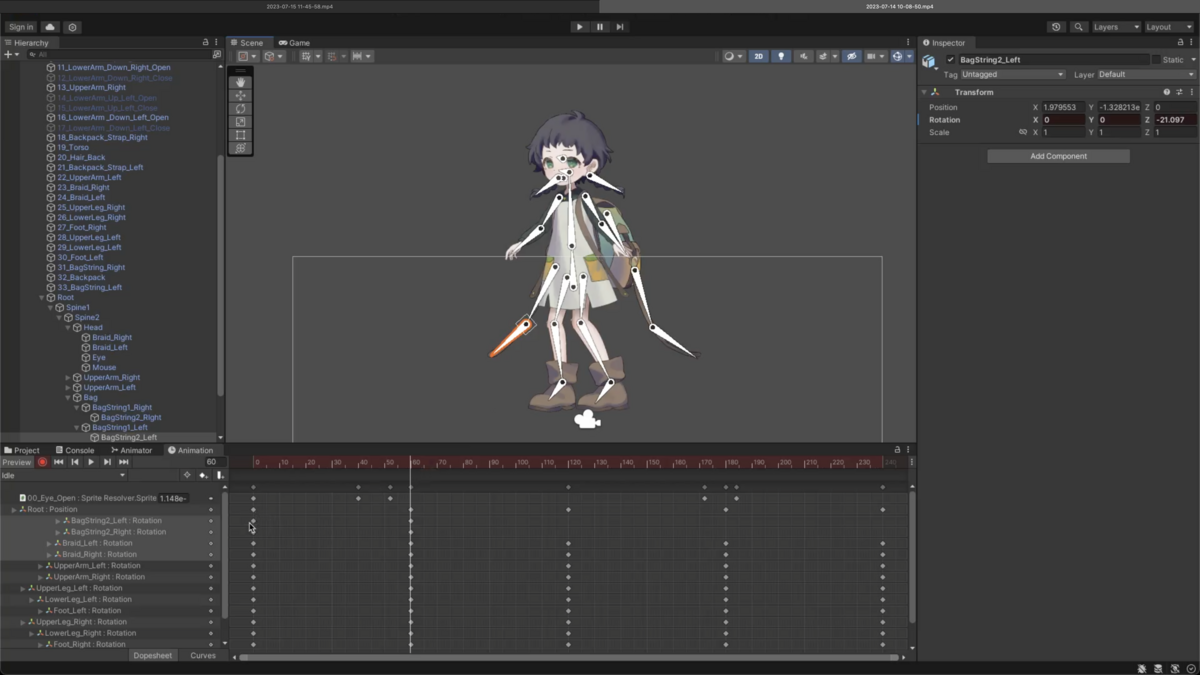
細かい説明は省きますが、赤い録画ボタンを押してから、
①キーフレームを挿入したいフレームを選択する
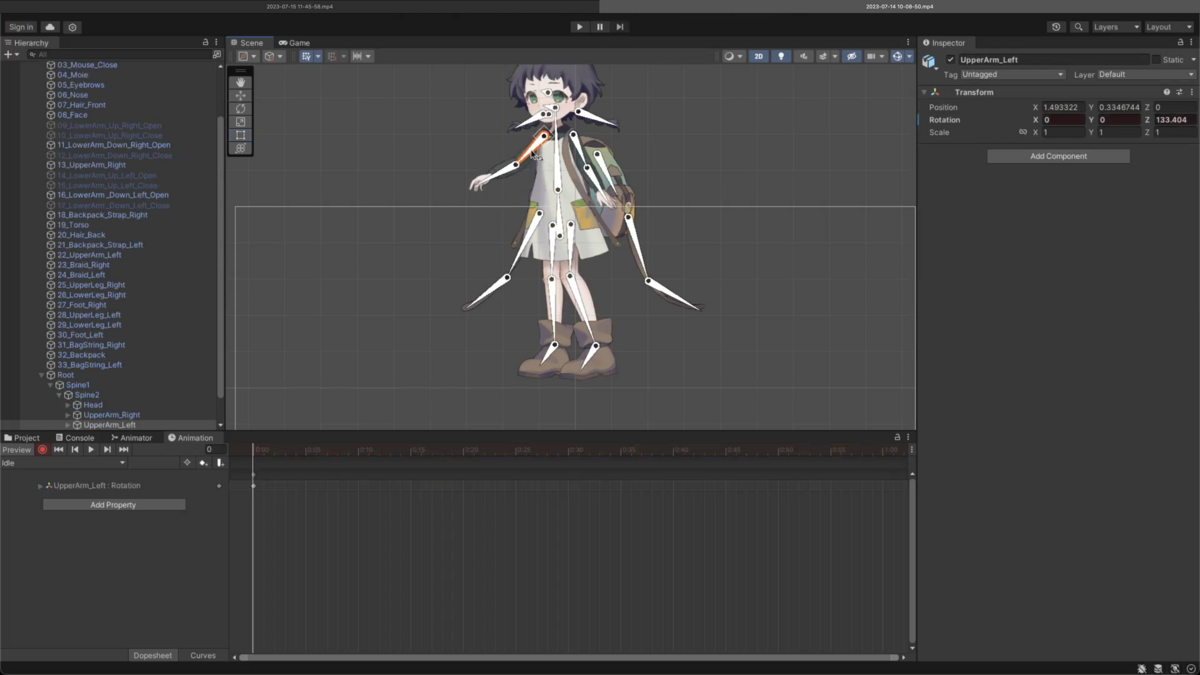
②Scene上でボーンを動かしたりSprite Resolverで表情差分を切り替えたりする
の手順で進めると、好きなフレームにキーフレームを挿入できます。
図では左手(ミライからすると右手)の上腕のボーンを動かすことでキーフレームが挿入されているのが分かると思います。


これを繰り返してアニメーションを作っていきます。

◆Animatorウィンドウを確認する
こうして「Idle」を作成しましたが、これだけではゲーム上でキャラクターは動きません。Animatorウィンドウで適切なアニメーション遷移を行って初めて、ゲーム上でキャラクターを動かすことができます。
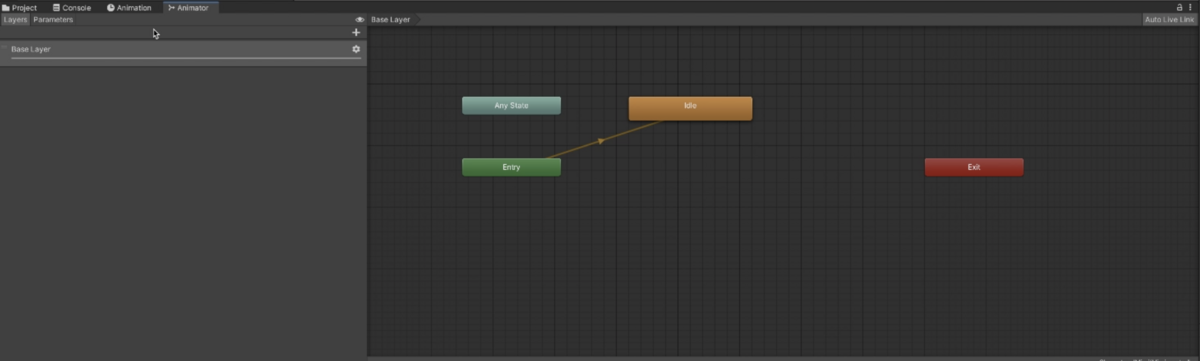
上記の方法でAnimatorを作成していればAnimatorウィンドウを開くと図のようになっていると思います。ここも奥が深いところなので詳細は省きますが、
Entry→はゲームが開始された時に遷移するAnimationを指しています。それがIdleに繋がっているので、ゲームを開始すれば自動的にIdleアニメーションへと遷移します。
ここから走ったりジャンプしたりするには、自力でアニメーション遷移を作っていかなければいけません。そのあたりは次回の記事にしたいと思います。

おわりに
こうして待機アニメーション「Idle」を実装することができました。(実際のゲームでは状況に応じて待機アニメーションも変えていくので、Animatorの遷移はもっと複雑になります)
次回は「歩く」「走る」の実装とBlend Treeについて記事にしたいと思います。今回はかなり丁寧に書きましたが、次回以降はもっと大雑把になるかもしれません。

今回参考にさせていただいた記事や動画はこちらです↓